同じ大きさの数値が羅列しているとどれが多くで少ないのかがわかりにくいことがあるのではないでしょうか?
今回紹介するのは、数値の大小を可視化してくれる『データバー』機能を紹介したいと思います。
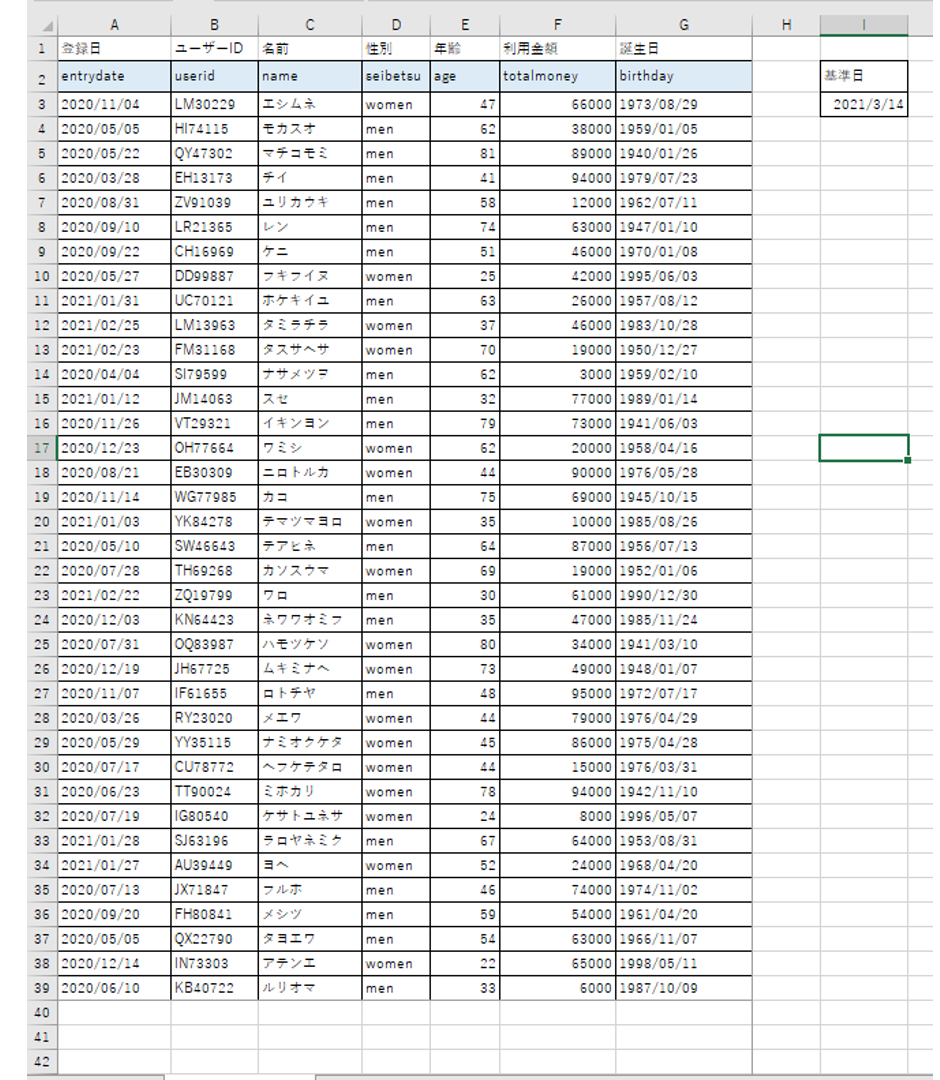
メインで紹介するにあたって、データシートは
『自由に使えるランダムなサンプルデータを生成する(Excel、無料テンプレート)』
より引用しています。

1.やり方
1-1.導入方法
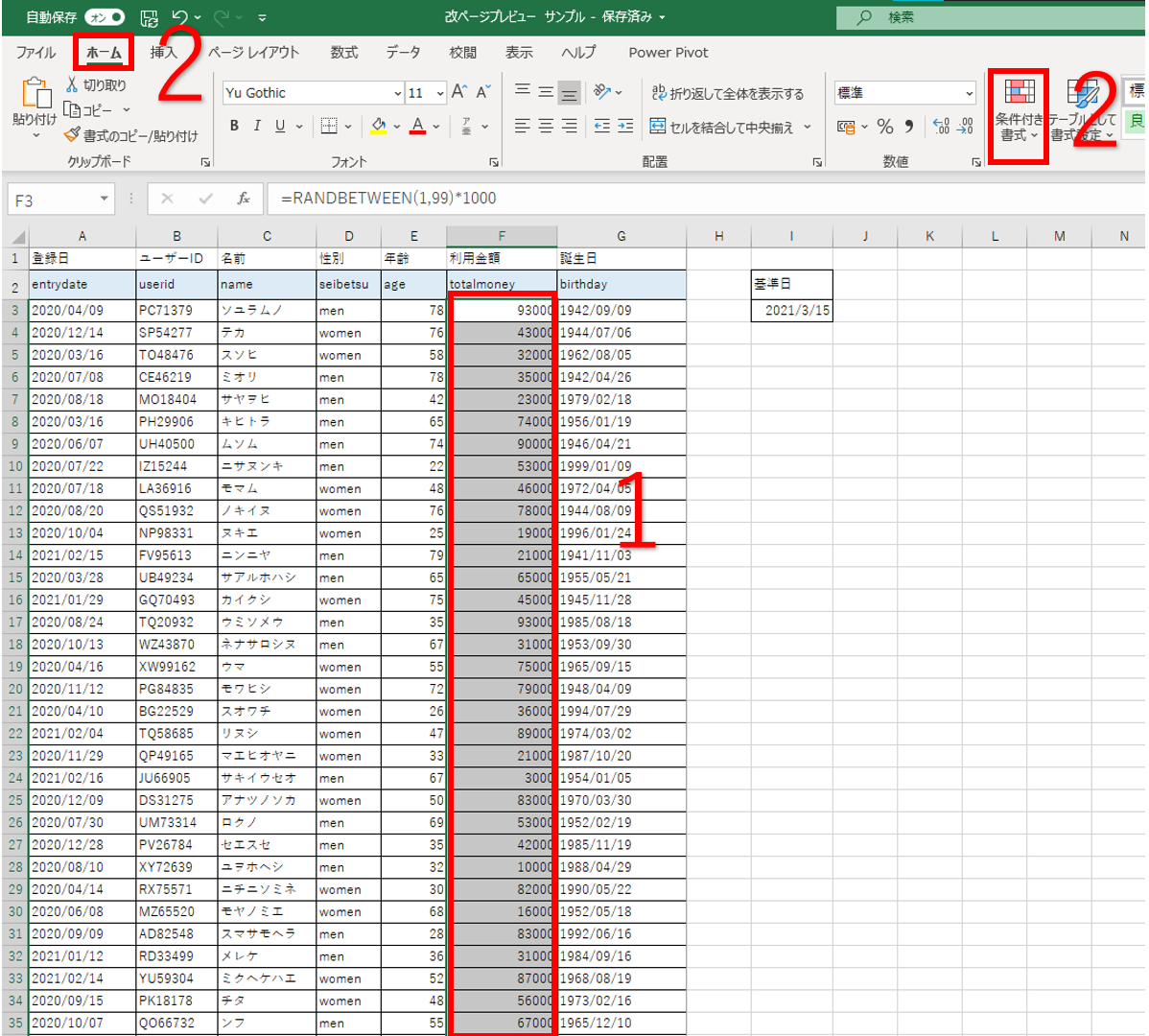
ステップ1.データバーを導入したいところにセルを選択します
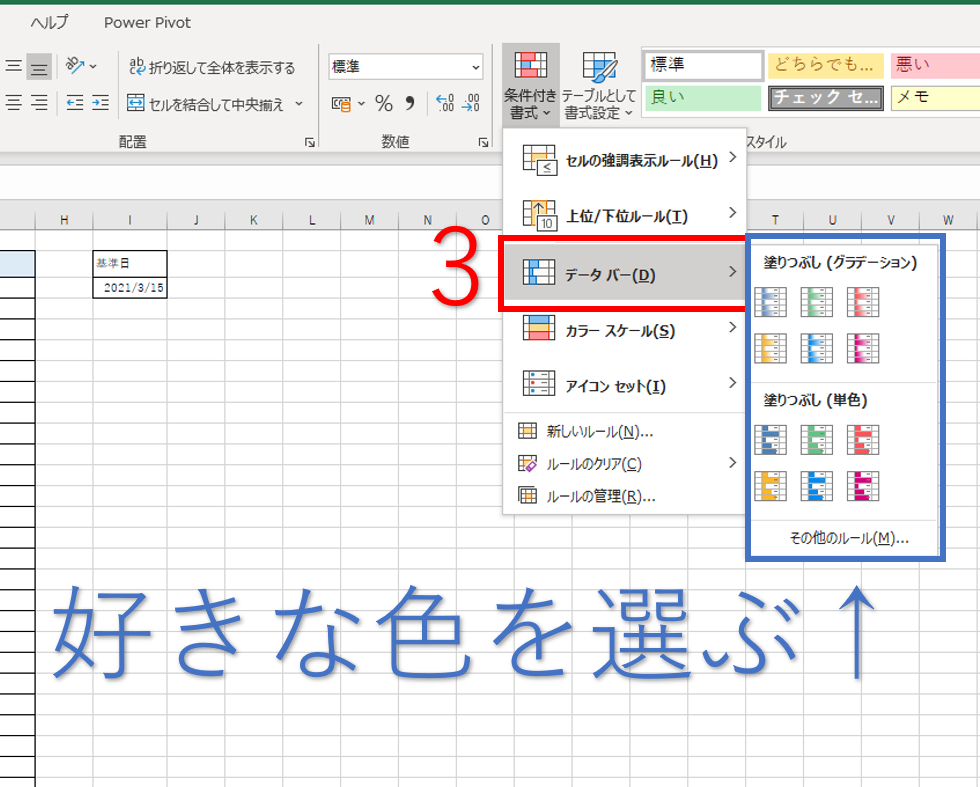
ステップ2.『ホーム』タブの『条件付き書式』をクリックします

ステップ3.『データバー』の自分の好きな色を選択します

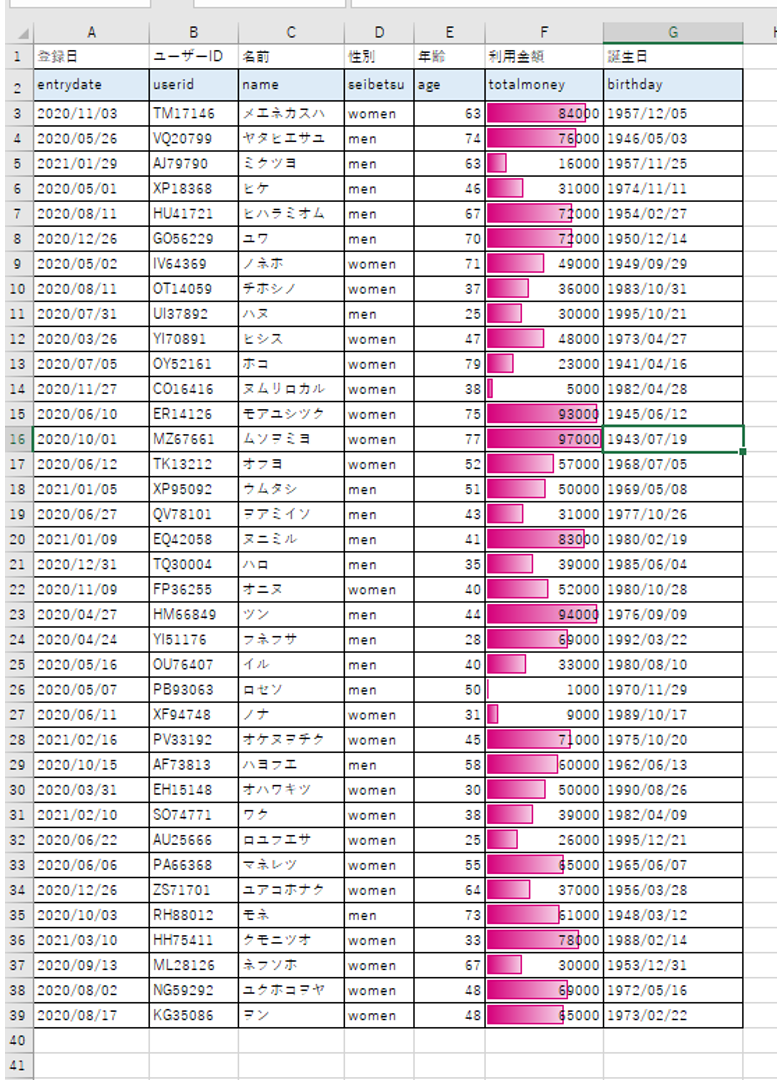
このようにして、セルに書かれた数値に対しての割合が表示されます。

1-2.上限値と下限値の設定
1-1のやり方では、選択した数値の中で一番大きい数値が最大値となります。
状況によっては、上限値を設定したい方もいますので設定方法を紹介します
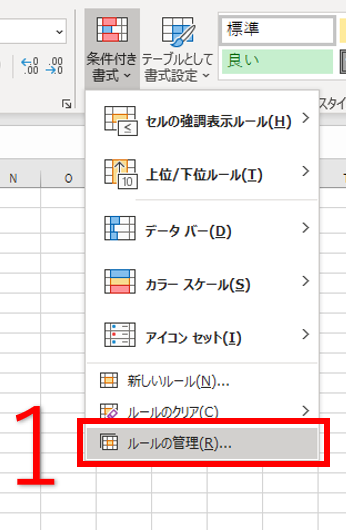
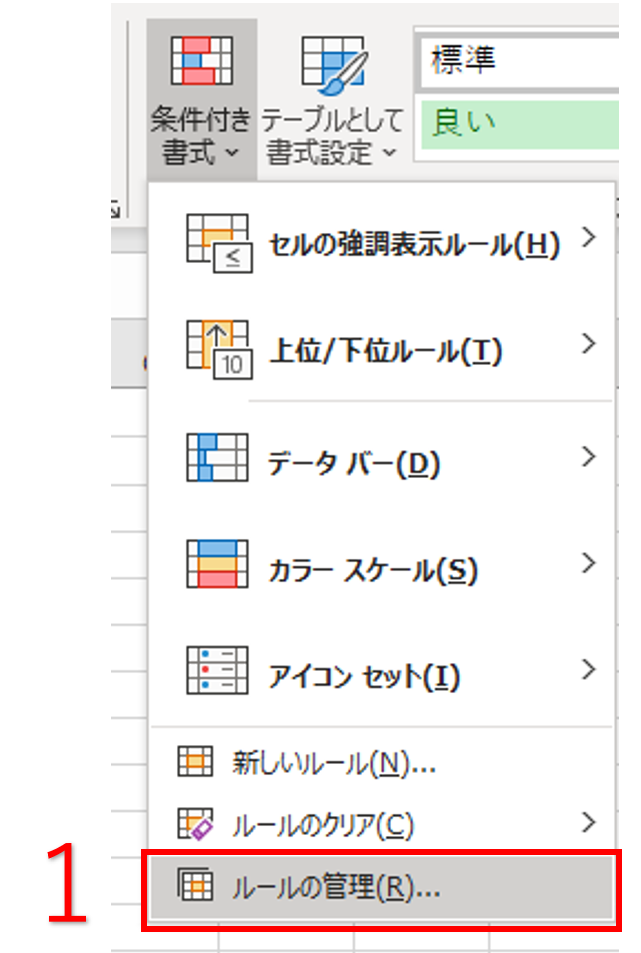
ステップ1.『条件付き書式』の『ルールの管理』をクリックします

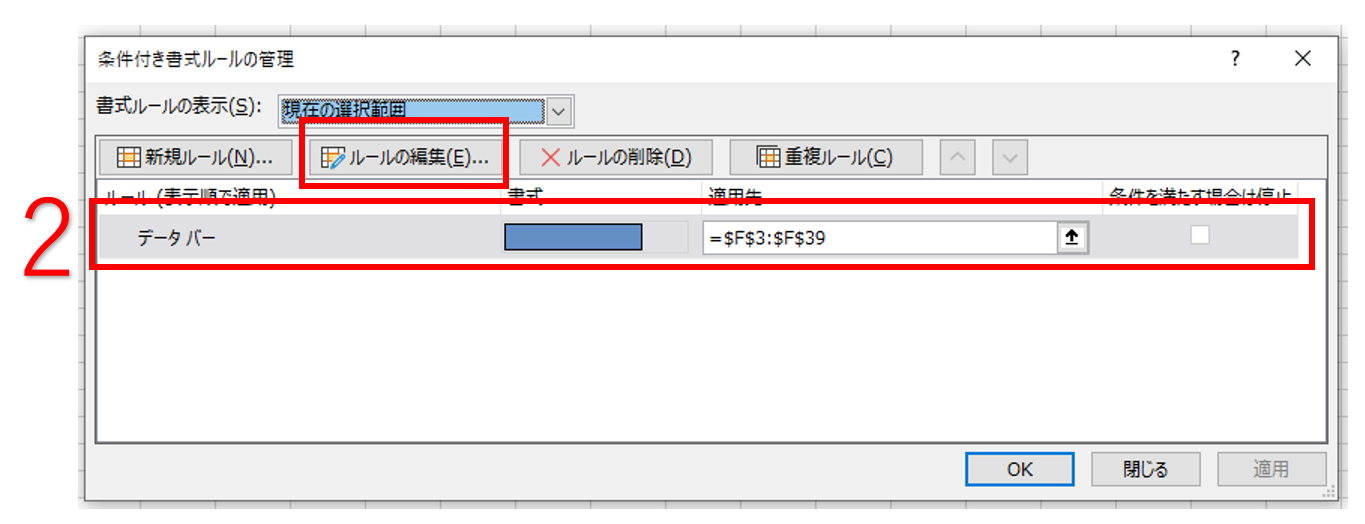
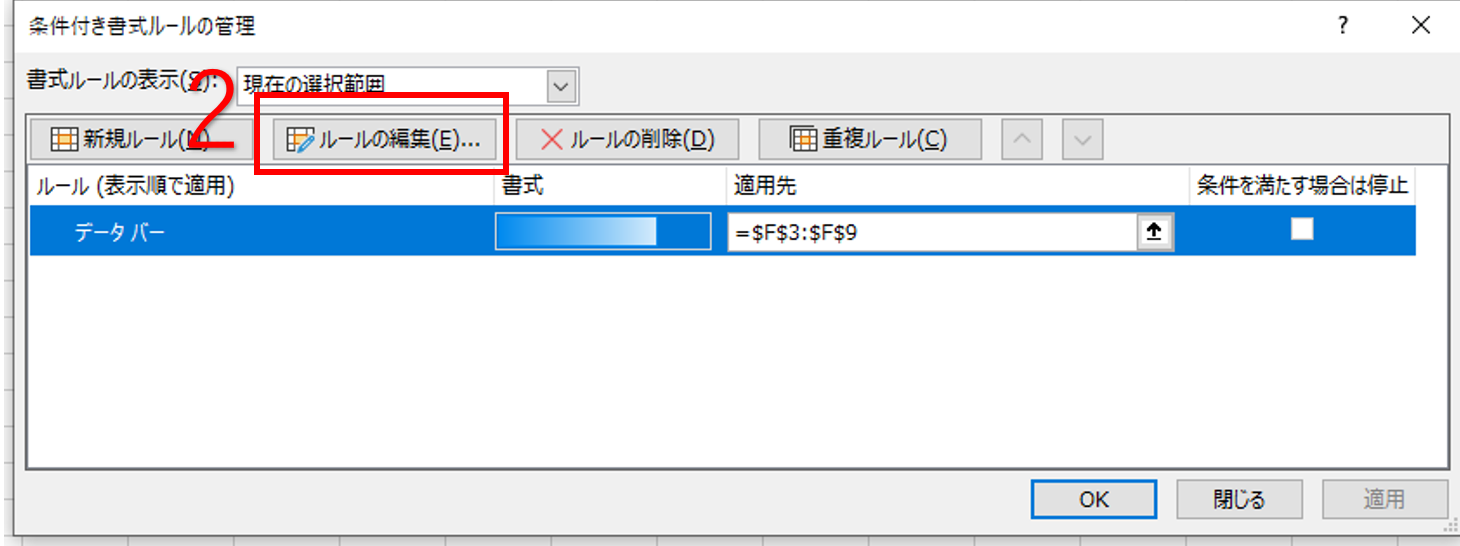
ステップ2.設定を変更したいデータバーを選択し『ルール編集(E)』を選択します

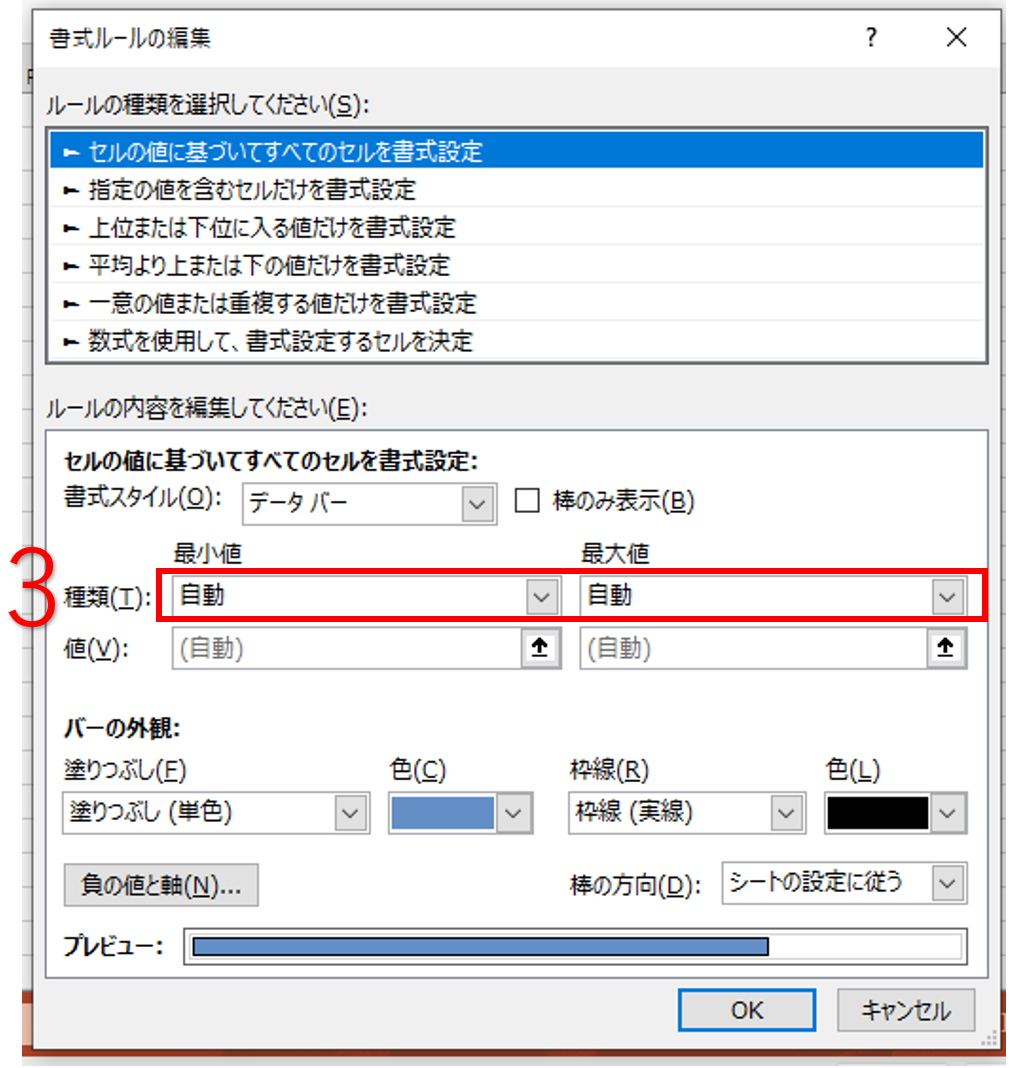
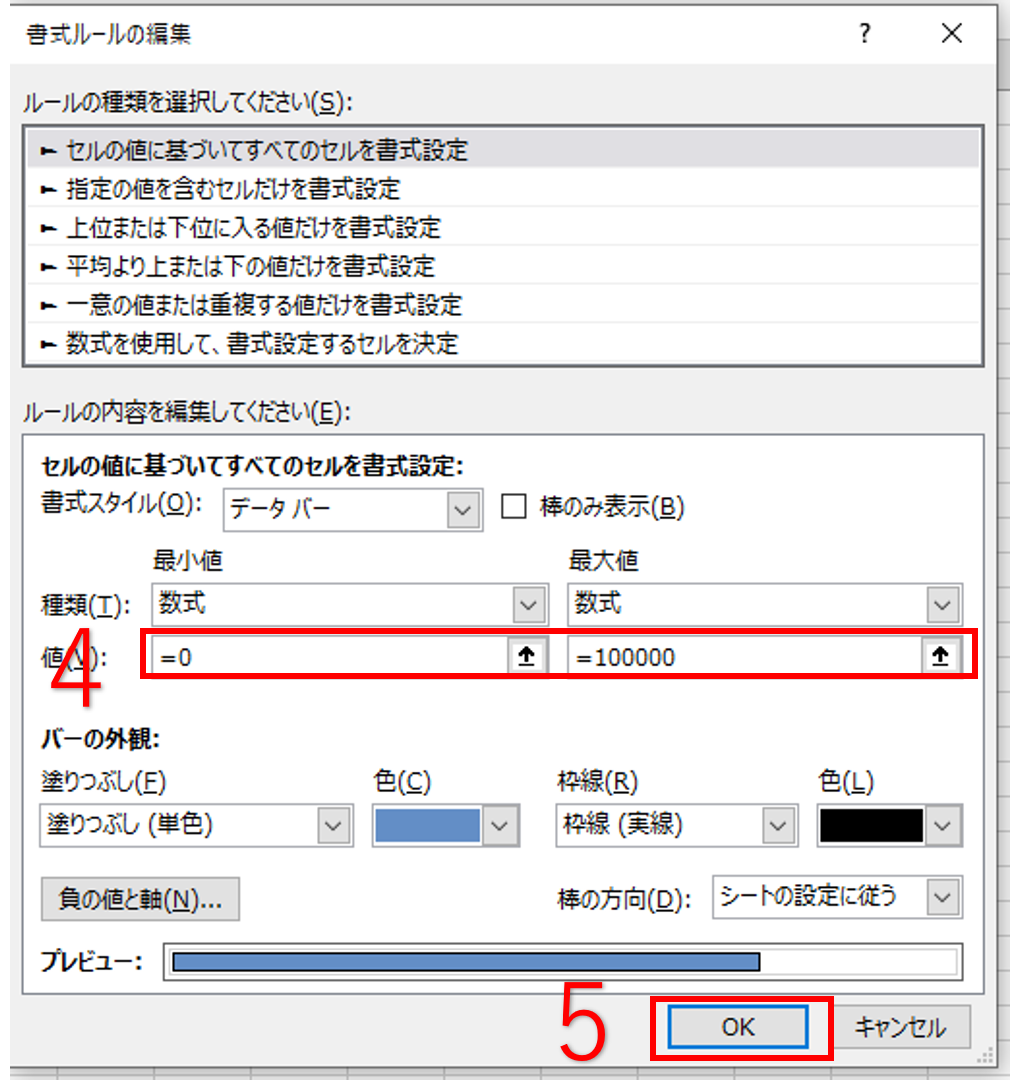
ステップ3.設定項目の『最小値』と『最大値』の『種類』を『自動→数式』に変更します

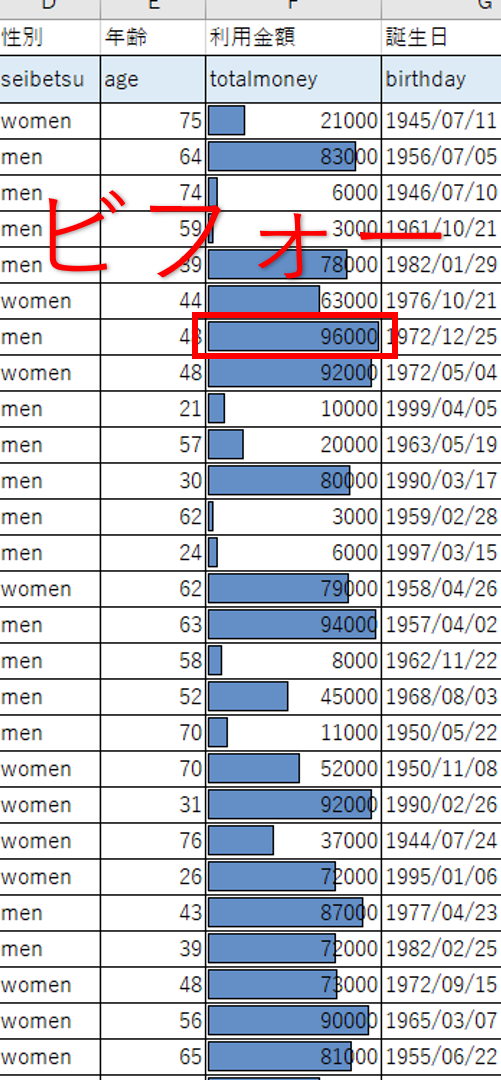
ステップ4.具体的な数値を入力します(今回の場合は、96000が一番大きいので、最大値は100000にしました)
ステップ5.『OK』をクリックします

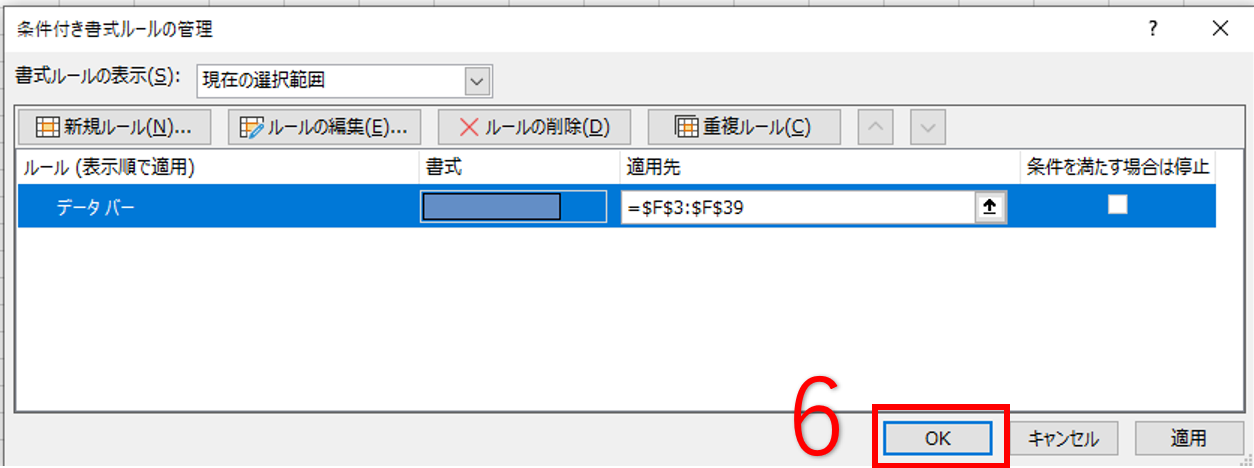
ステップ6.引き続き『OK』をクリックします

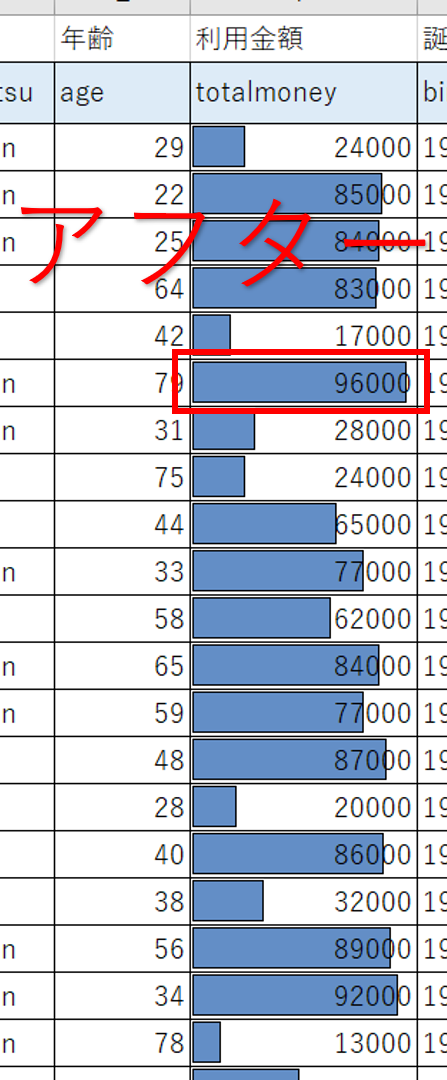
うまくいけば、以下のようにバーの長さが調整されます(96000でバーが端から端まで表示されなくなった)


1-3.データの中にマイナスがあるとき
この章では、マイナスのデータを扱うとき見やすくするための方法を紹介します
ステップ1.『ルールの管理(R)』を選択します

ステップ2.変更したい設定を選択したら『ルールの編集(E)』をクリックします

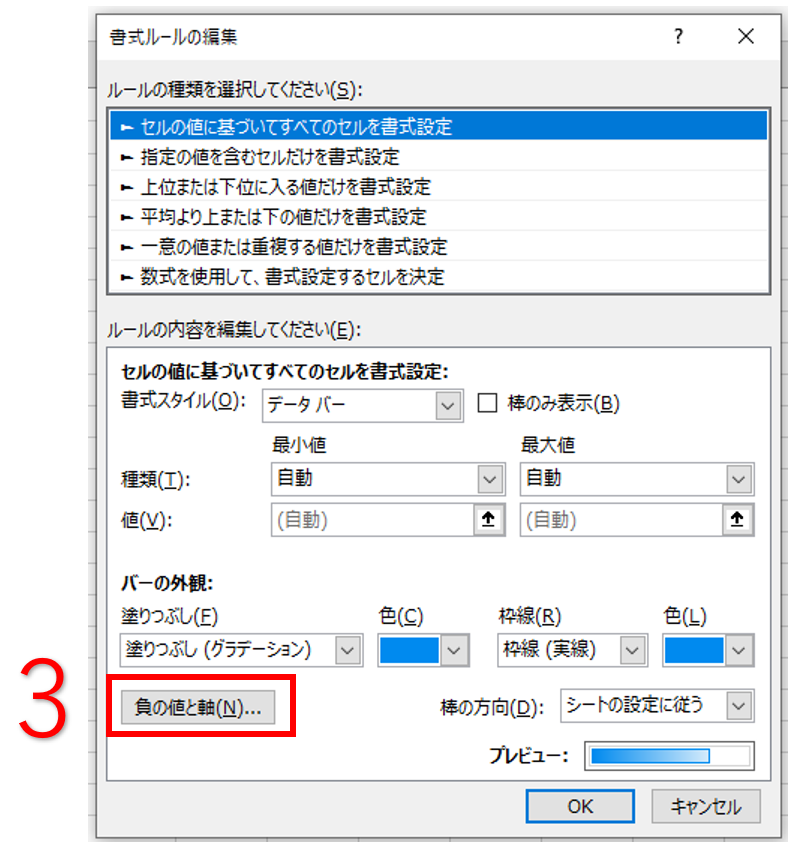
ステップ3.設定の『負の値と軸(N)』をクリックします

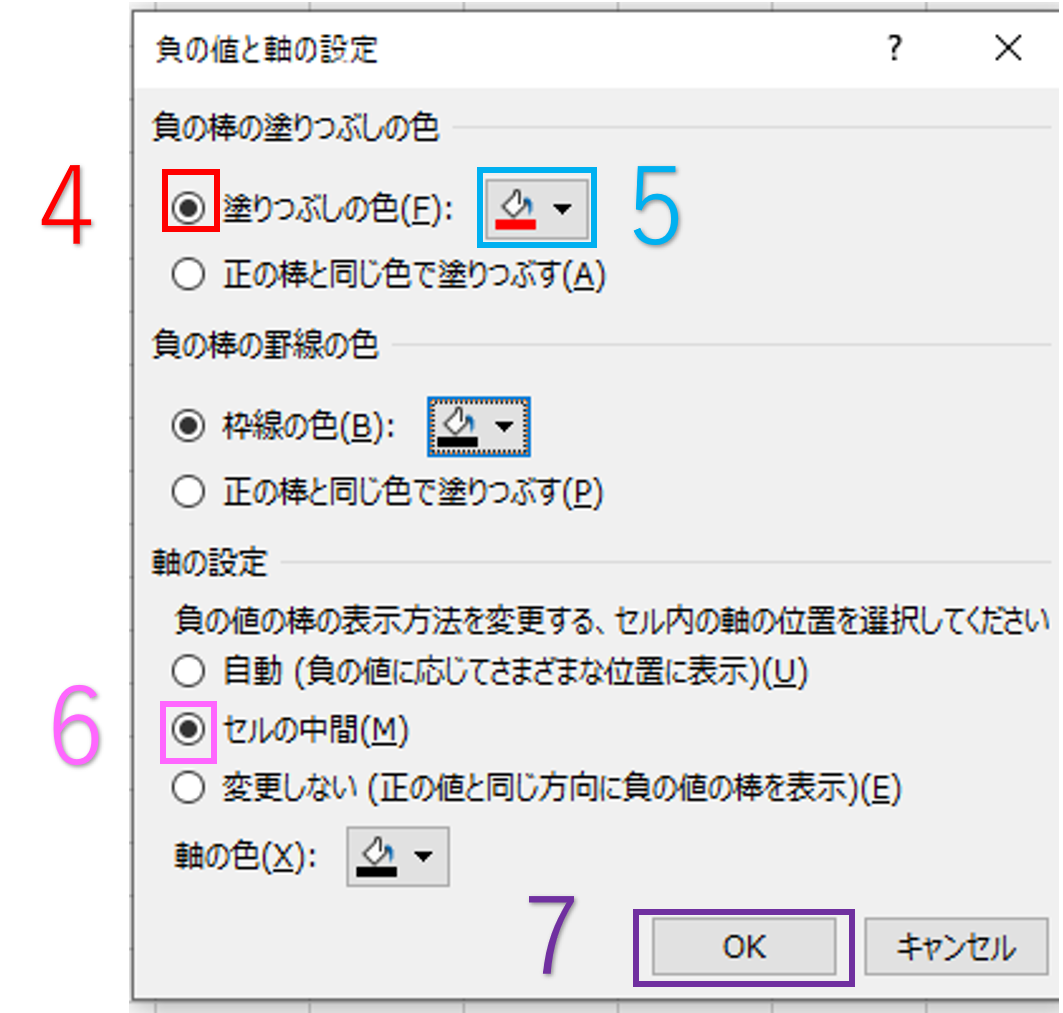
ステップ4.塗りつぶしの色をクリックします(色で正負を判断しやすくるため)
ステップ5.負の値に対する色を決めます(今回は、イメージ的に赤にします)
ステップ6.正負の境目を決めます(私は、真ん中がわかりやすいと思うので、今回は真ん中で作成します)
ステップ7.『OK』をクリックします

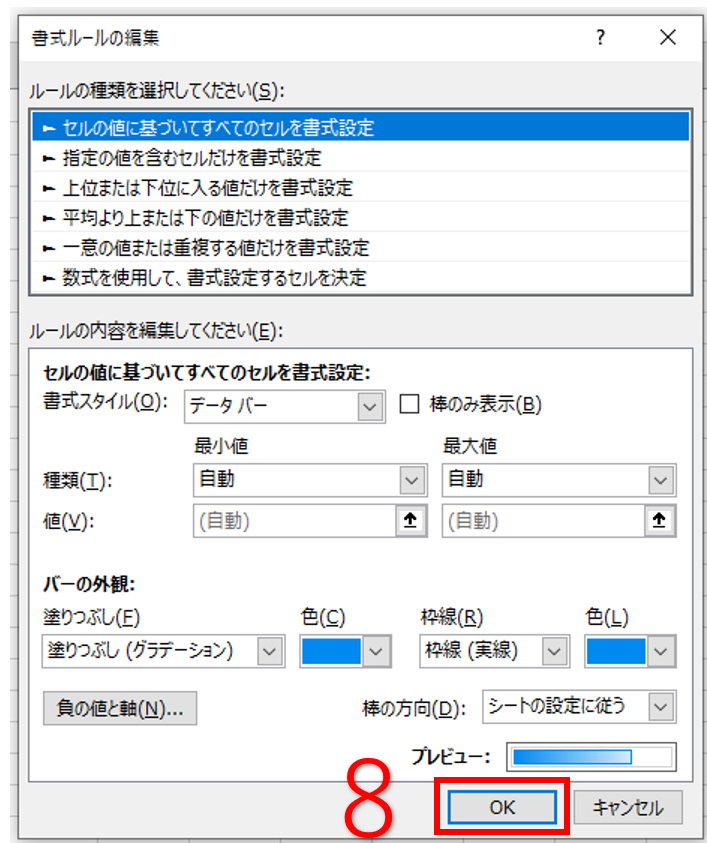
ステップ8.『OK』をクリックします

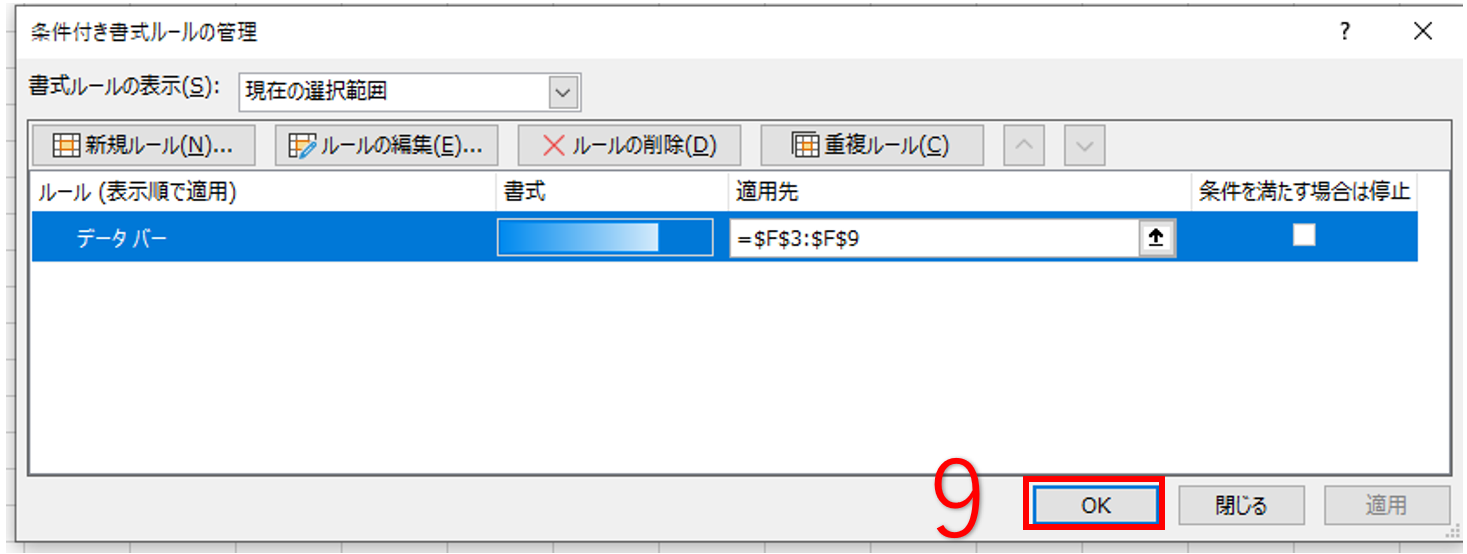
ステップ9.『OK』をクリックします

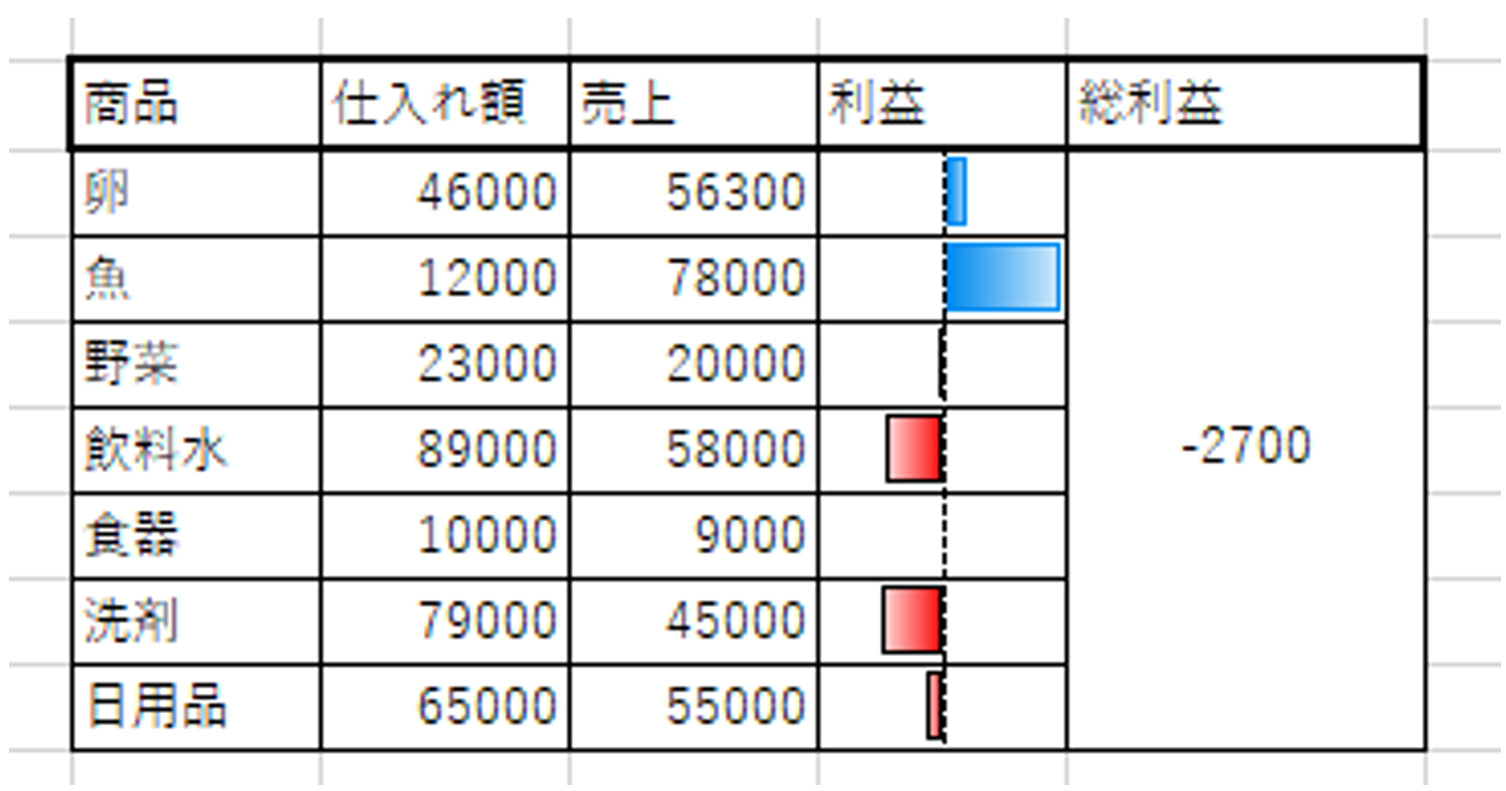
すると、以下のように見ただけで利益の大小が確認することができます。

2.数値の変化量を可視化する
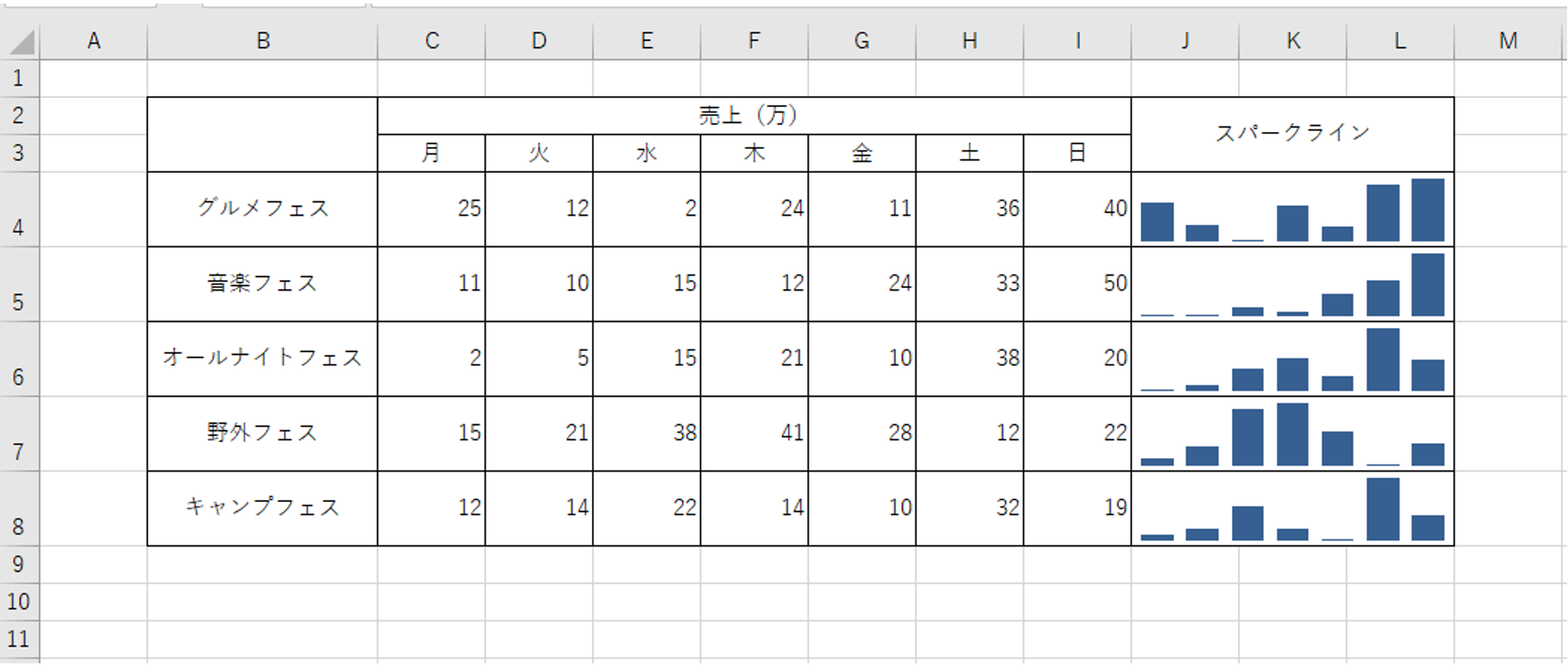
『スパークライン』について
それぞれのデータの大きさは、『データバー』で理解することができました。
読者の方の中には、一つの項目の数値の上下の変化を確認したい方もいると思います。
そこで、活躍するのが『スパークライン』という機能です。
スパークラインは、別の資料を使って紹介していきます。
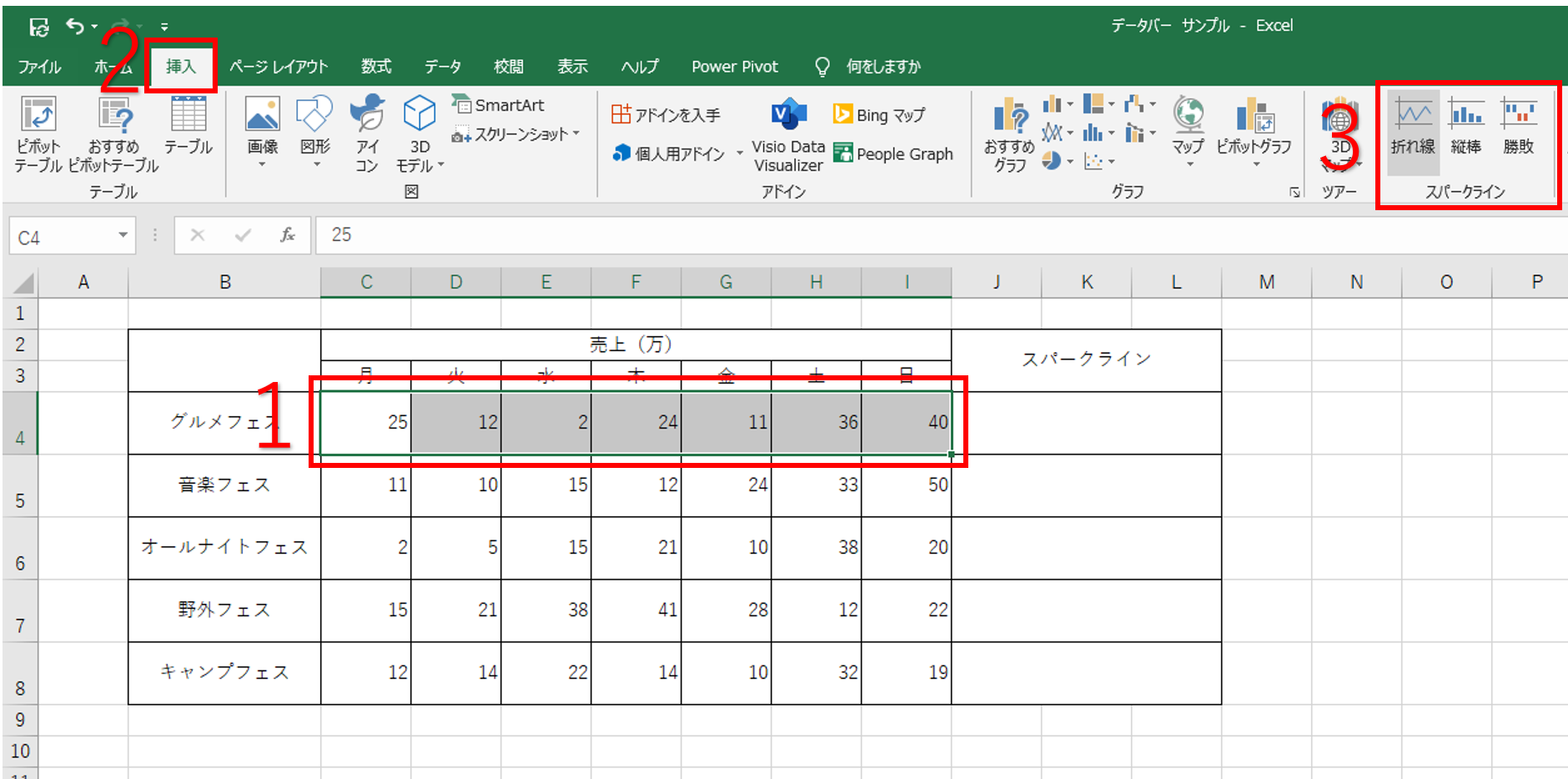
ステップ1.グラフに使うデータを選択します
ステップ2.挿入タブを選択します
ステップ3.『スパークライン』の『折れ線』・『縦棒』・『勝敗』のどれかを選択します

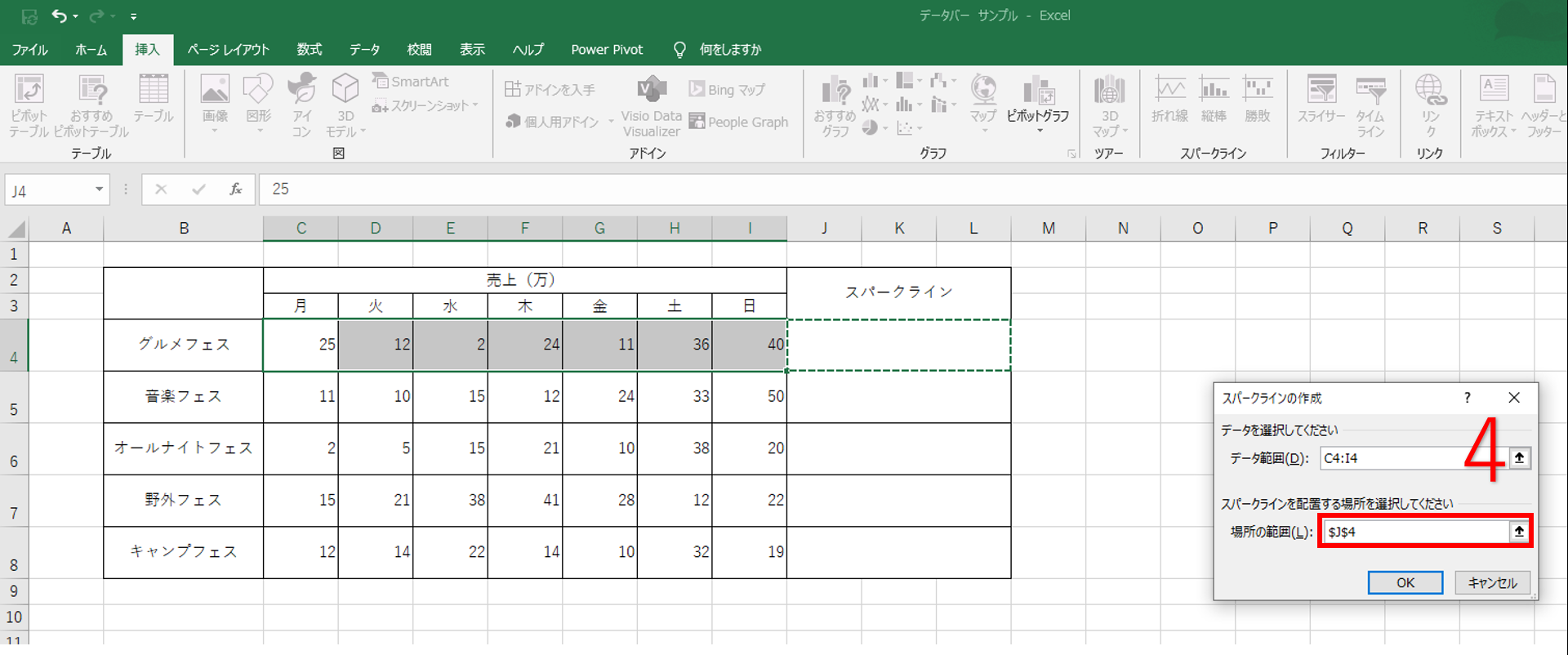
ステップ5.スパークラインを載せるセルを選択して『OK』をクリックします

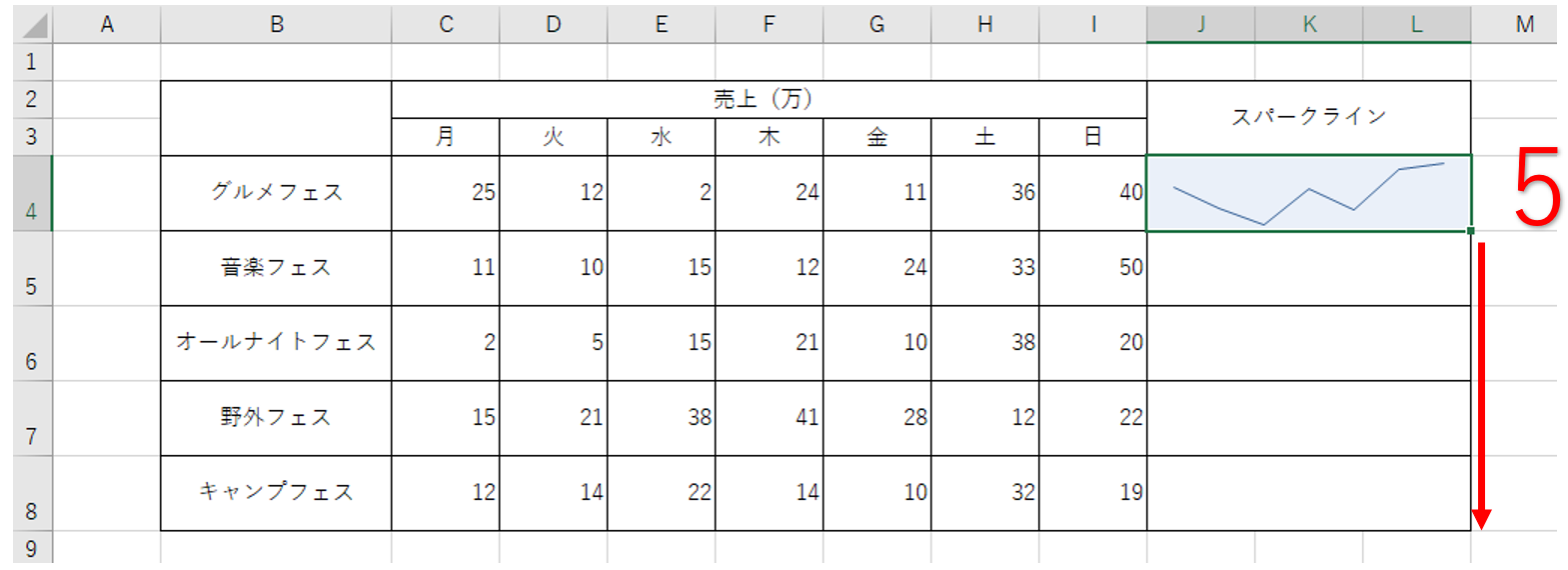
ステップ5.乗せることができたら、スパークラインのセルの右下のポッチを下にホールド&スライドしてみましょう

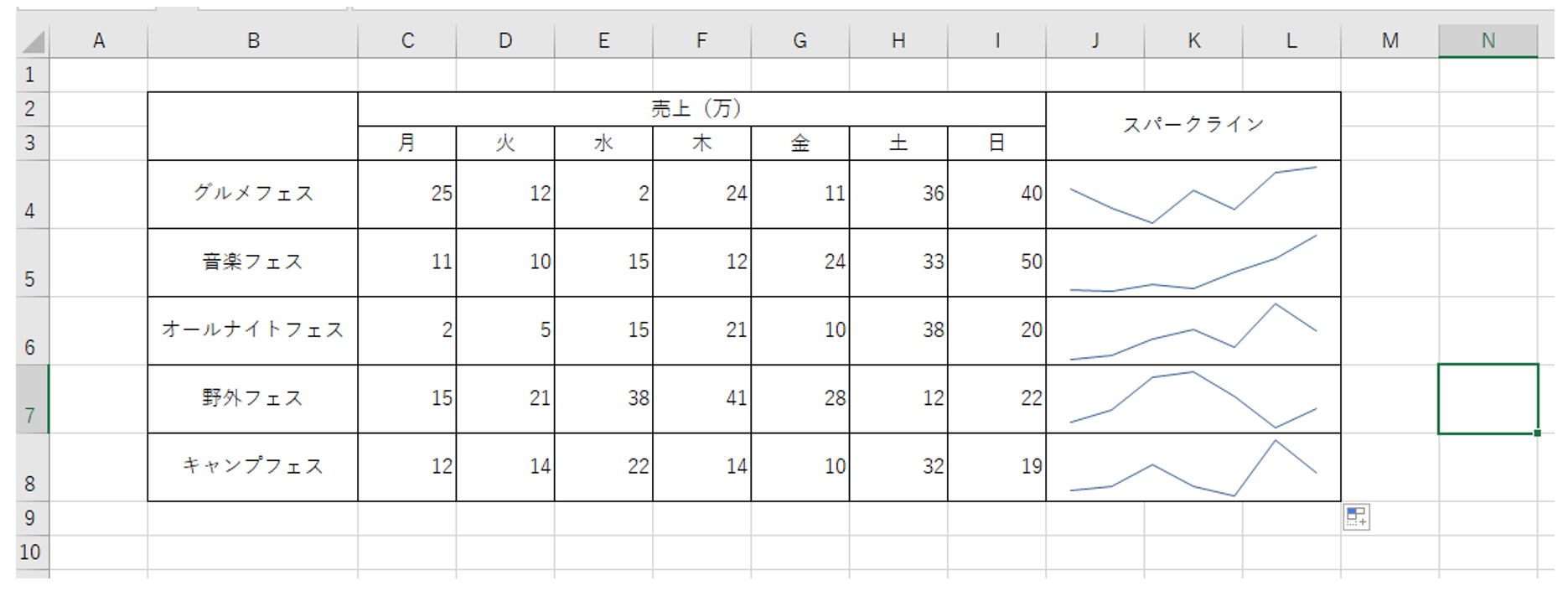
これですべてのセルに表示されるようになりましたね。

縦棒だとこうなります。

まとめ
今回紹介した、データバーとスパークラインは、簡易的に数値の大小をわかりやすく機能です。
数値の大小を確認程度に見たいときに役に立つ機能だと考えています。
スパークラインは、横軸(数値の変化を確認するとき)には、折れ線を使う。縦軸(種類の違う大小を確認するとき)には、縦棒を使う。そうすると、データとしてわかりやすいと考えます。
といった感じに、使いこなせればいいなと思っています。是非、役に立ててください。